1. In CSS filters, ........................... will be used to create a shadow of object at the specified horizontal and vertical offset and color.
A) Drop shadow effect
B) Chroma filter
C) Shadow object effect
D) Shadow filter
2. ............................. will be used to create attenuated shadow in the direction and color specified.
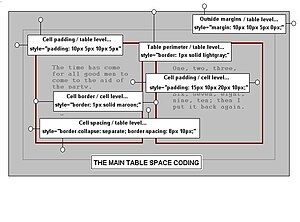
| English: graphic of the main CSS table spaces (Photo credit: Wikipedia) |
A) Drop shadow effect
B) Chroma filter
C) Shadow object effect
D) Shadow filter
3. State whether the statements are true or false.
i) Glow effect will be used to create a glow around the object.
ii) The two parameters used in glow effect are color and intensity.
iii) Invert effect will be used to create a negative image
A) i-true, ii-true, iii-true
B) i- true, ii-false, iii-true
C) i-false, ii-true, iii-true
D) i-false, ii-false, iii-true
4. Which of the following are the parameters used in wave effect of CSS filter property?
i) add ii) freq iii) light iv) phase v) intensity
A) i, ii, iii and iv only
B) i, ii, iii and v only
C) i, ii, iv and v only
D) All i, ii, iii, iv and v
5. Match the different CSS media types with their descriptions.
i) all a) Intended for speech synthesizers.
ii) aural b) Intended primary for color computer screen.
iii) screen c) Intended for paged braille printers.
iv) embossed d) Suitable for all devices
A) i-a, ii-b, iii-c, iv-d
B) i-c, ii-d, iii-a, iv-b
C) i-d, ii-a, iii-b, iv-c
D) i-b, ii-c, iii-d, iv-a
6. The ................... property allows you to specify the content for a <caption> element should be placed in relationship to the table.
A) Caption
B) Caption-side
C) Caption-position
D) Caption-align
7. The ........................... property indicates whether a cell without any content should have a border displayed.
A) empty-row
B) empty-column
C) empty-cell
D) empty
8. The ........................ property for HTML tables in CSS specifies whether the browser should control the appearance of adjacent borders that touch each other.
A) border-spacing
B) border-collapse
C) caption-side
D) table-layout
9. The ................. property indicates whether the marker should appear inside or outside of the box containing the bullet points.
A) list-style-align
B) list-style-type
C) list-style-position
D) list-style-appearance
10 . The overflow property of CSS can take one of the following values.
i) visible ii) invisible iii) hidden iv) scroll v) auto
A) i, ii, iii and iv only
B) i, iii, iv and v only
C) i, ii, iv and v only
D) All i, ii, iii, iv and v
Answers:
1. A) Drop shadow effect
2. D) Shadow filter
3. B) i- true, ii-false, iii-true
4. A) i, ii, iii and iv only
5. C) i-d, ii-a, iii-b, iv-c
6. B) Caption-side
7. C) empty-cell
8. B) border-collapse
9 C) list-style-position
10 B) i, iii, iv and v onlyYou Might also view the following Related Posts
- Solved MCQ of CSS set-1
- MCQ of CSS With Answer set-2
- Objective Questions of CSS with Answer set-3
- Solved MCQ of Java Set-1
- Solved MCQ of Java Beans set-1
- Solved MCQ of Internet and HTML set-3
- Solved MCQ of Database Management System Set - 8
- Solved MCQ of System Analysis and Design Set-3
- Solved MCQ of Data Structure Set - 2
- MCQ of Computer Networking with answer set-4